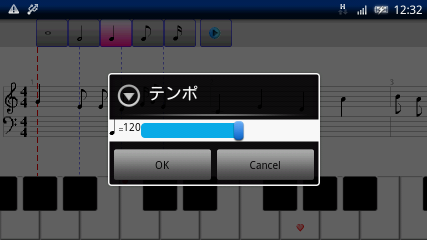
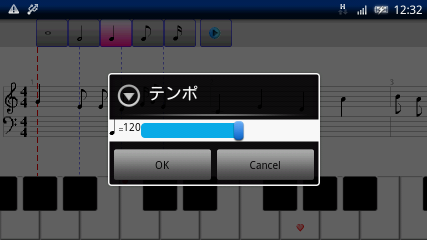
フラグメント(Fragment:断片)はダイアログでも使われます。アンドロイド2.1の頃のダイアログは、こんなデザインでした。

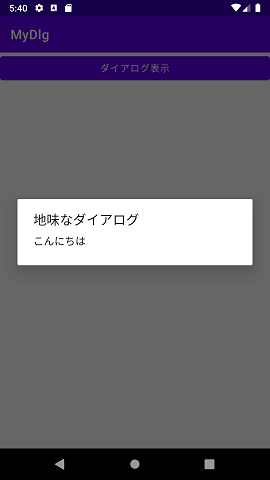
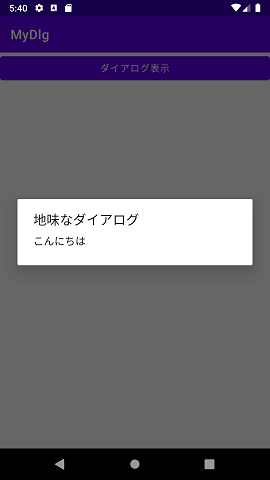
アンドロイド10では、地味なダイアログを作ってみました。

ちょっと違いますね。プログラム的にはDialogFragmentを継承します。
public class MyDlg extends DialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {
// return super.onCreateDialog(savedInstanceState);
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
return builder.setTitle("地味なダイアログ")
.setMessage(String.format("こんにちは"))
.create();
}
}
Android Studiov Ver4.1ではインポートが次のようになっています。
import
androidx.fragment.app.DialogFragment;
Ver3.Xでは、
import
android.support.v4.app.DialogFragment;
です。たぶん、上のインポートを使えってことなんでしょう。
MainActivityのボタン押下は、
public void btn_onClick(View view) {
MyDlg dialog = new MyDlg();
dialog.show(getSupportFragmentManager(), "dialog_basic");
と簡単です。こんな処理使い物になるのか!なります。バージョン表示に十分使えます。
ソース:MyDlg
|