
|
| SimpleAdapter |
|
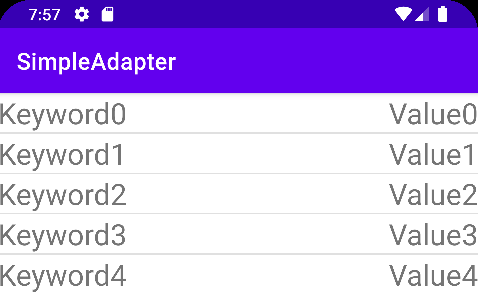
HashMapを使ったデータを扱うのにSimpleAdapterを使います。 画面です。  ソースです。 MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<HashMap<String, String>> data = new ArrayList<>();
for (int i = 0; i < 5; i++) {
HashMap<String, String> item = new HashMap<>();
item.put("key", "Keyword" + i);
item.put("val", "Value" + i);
data.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this, data, R.layout.list_item,
new String[] { "key", "val" },
new int[] { R.id.key, R.id.val}
);
ListView list = (ListView)findViewById(R.id.list);
list.setAdapter(adapter);
}
}
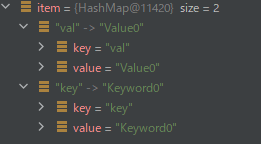
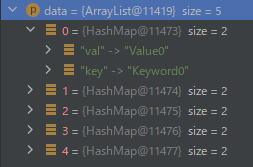
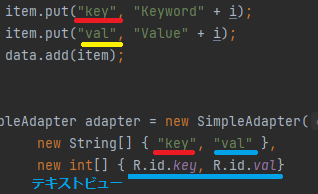
HashMapのitemです。  HashMapはkeyとValueで構成されます。いわゆる連想配列です。 dataは5つのHashMapで構成される配列です。  SimpleAdapterの生成です。  keyの対応は赤線と黄色線で示しています。 青の部分はR.layout.list_itemで定義したテキストビューです。 以下レアウトの内容です。 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="25sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/val"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="@+id/key"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
