
|
|
|
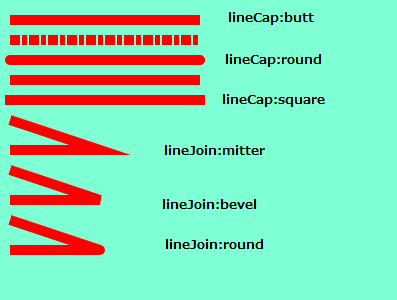
他の言語でもおなじみのmoveTo(),lineTo()でおこないます。 直線1本なら、 moveTo(); lineTo(); で終わりです。しかし、 moveTo(); lineTo(); lineTo(); lineTo(); 複数のlineTo()を使えば多角形を描くことができます。サンプルです。  lineWidth プロパティで設定します。 strokeStyle プロパティで設定します。 setLineDash() メソッドで設定します。 lineCap プロパティーで設定します。 "round" 先端を丸くします。 "square" 先端に四角にします。(線が長くなっただけに見える。) lineJoin プロパティーで設定します。 "bevel" 角をベベル結合 "round" 角をラウンド結合 |