
|
|
|
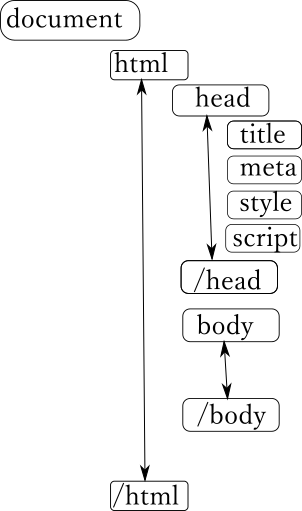
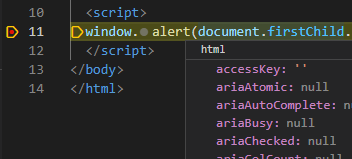
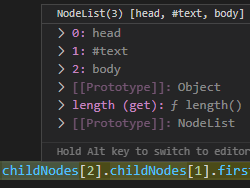
ノードとは、 枝分かれしているそれぞれの要素がノード(node)です。 図にすると、  htmlなどがノードになります。ノードのデータを取得することができます。  <div>要素の、 DOMはツリー構造です。 を取得してアラートで表示しています。  firstChildにカーソルを置けば、その内容を表示してくれます。次のchildNodesにカーソルを置くと、以下のような表示になります。  childNodes[2]がbodyであることが分かります。 このようにVisual Studio Code を使うととても便利です。 しかし、 ノードを使って処理をするなんてことはどれだけあるんだーー! 書籍にも積極的な活用例はありません。 軽く知っておくだけのことだと思います。 |