Scrollbarとは
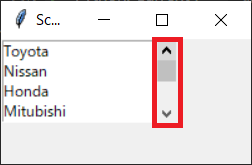
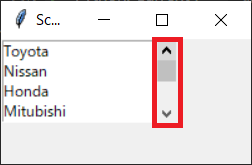
これです。

ListboxではSccrollbarを実装しないとScrollbarは使えません。それに比べComboboxではスクロールが必要なときに自動でスクロールバーがあらわれます。tkinterには.Listboxがありません。tkinter.ttkにありいます。後からサポートされたウィジェット?
Windowsでは様々なビューでスクロールバーをもっているのは、当たり前です。

このスクロールバーは譜面を上下左右にスクロールさせるのが目的です。
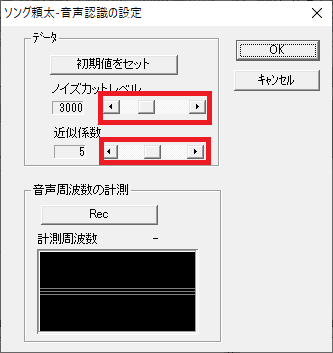
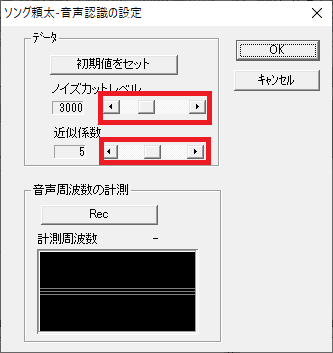
データの設定画面などでもよく使われます。

スクロールバーを動かして値を設定します。しかし、tkinterのScrollbarではこれができません。
Scrollbarは、Listboxなどの
外注的な役目を果たし、自分では何もできない。
ということが分かるまでちょっと時間がかかりました。
Windowsとは同じではないのです。コードを見てみましょう。
import tkinter as tk
if __name__ == "__main__":
root = tk.Tk()
root.title('Scrollbar on Listbox')
root.geometry("200x100")
# Frame
frame = tk.Frame(root, width=200, height= 100)
frame.grid()
# Combobox create
makers = ['Toyota', 'Nissan', 'Honda', 'Mitubishi',
'Suzuki', 'Daihatsu', 'Subaru', 'BMW', 'Ford']
val = tk.StringVar(value=makers)
lb = tk.Listbox(
frame,
listvariable =val,
selectmode='normal',
height=4,
)
lb.grid(row=0, column=0)
#Scrollbar create
sbar = tk.Scrollbar(frame, orient=tk.VERTICAL)
sbar.config(command=lb.yview)
lb.config(yscrollcommand=sbar.set)
sbar.grid(row=0, column=1, sticky=(tk.N, tk.S))
root.mainloop()
height=4は4ドットではなく4行のことです。
①bar.config(command=lb.yview)
これでスクロールバーの矢印ボタンを押すとスクロールします。しかし、これだけだとスクロールバーの現在位置は変わりません。
リストボックス ← スクロールバー
lb.config(yscrollcommand=sbar.set)
リストボックスのyscrollcommandはsbar.setをセットします。スクロールバーの現在位置は変わふぃます。しかし、これだけだとスクロールバーの矢印ボタンが無効です。
リストボックス → スクロールバー
①と②を実施することにより正常なスクロールの機能が実現します。
CanvasにScrllbarをつけてみました。

実装はListboxと同じです。スクロールバーを操作すると青の丸が上下に移動します。
import tkinter as tk
if __name__ == "__main__":
root = tk.Tk()
root.title('Scrollbar')
root.geometry("300x200")
#create canvas
canvas = tk.Canvas(root, bg="pink")
canvas.place(x=0, y=0, width=250, height=200)
#Scrollbar
scrollbar = tk.Scrollbar(canvas, orient=tk.VERTICAL)
scrollbar.pack(side=tk.RIGHT, fill=tk.Y)
scrollbar.config(command=canvas.yview)
canvas.config(yscrollcommand=scrollbar.set)
# Canvasのスクロール範囲を設定
canvas.config(scrollregion=(0, 0, 300, 500))
canvas.create_oval(105, 80, 145, 120, fill='blue')
root.mainloop()
Listboxはアイテムの数でスクロールの条件が成立します。しかし、Canvasでは一義的に条件が決まらないのでスクロールする範囲を設定します。
canvas.config(scrollregion=(0, 0, 300, 500))
ScrollbarがCanvasの外注として機能しています。 |