 HTML HTML
(Hyper Text Markup Language)の略です。ウェブサイトのコンテンツの構造を作るために使うコードです。
なんか難しいイメージですが、HTML用のエディタを使えばワープロ感覚でホームページを作成できます。
無料のMicrosoft Expression Web4や有料のホームページビルダーなどいろいろあります。
 その一味 その一味
 CSS CSS
(Cascading Style Sheets)の略でスタイルシートといわれています。ウェブページのスタイルを指定するための言語です。
ページにいろいろなお化粧をつけます。
 JavaScript JavaScript
インタープリター型プログラミング言語です。プログラムの実行はブラウザが行います。Javaというのがありますが、これはサーバーが実行します。
 PHP PHP
サーバーと連携して動的にWebページを生成することができるサーバーサイドのスクリプト言語です。webの仕事では多く使われている言語です。
他にもいろいろありますが、とりあえず代表的な一味です。
現在ホームページは有料のレンタルサーバを使っています。別にホームページを作らなくてもブログを使えば目的達成となることがほとんどではないかと思います。また、無料のレンタルサーバもあります。それでは有料のレンタルサーバはブログ、無料レンタルサーバに比べて何がいいのでしょうか?
有料レンタルサーバの利点
- 独自のドメイン名が使える
- メールサーバも使えてメールアドレスが好き放題に使える
- CGIが使える(PHPが多いようです)
- データベースが使える
サーバを使うのに必要な技術は....
| HTML |
文字や写真だけならこれで十分です。 |
| CSS |
HTMLをさらに飾りをつけたいなら必要です。 |
| JavaScript |
ゲームサイトのように動的なページ
ネットショップのようなページ |
| サーバサイドプログラミング言語 |
データベースに対するアクセスと結果を表示します。現在はPHPが主流のようです。 |
| データベース |
webショップや予約システムなどで必要です。 |
| Linux |
設定などでLinuxの知識が必要なことがあります。 |
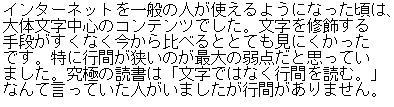
インターネットの黎明期はテキストエディタとブラウザで対応していました。CSSが一般的になる前でのHTML
表示はこんな感じです。

行間がなく、とても見にくいです。上記はメモ帳での表示です。ブラウザでは同じファイルでも自動的に行間が入るようです。
CSS
の登場によりページをきれいに装飾できるようになりました。さらにJavaScriptにより動的なページにすることもできるようになりました。しかし、これらの内容はどれくらいになるか?本で表すと、

左の本 770ページ 真ん中の本 581 ページ 右の本 442ページ
分量があります。それなりに重いです。
最初にHTMLとその一味のコツがわかっていれば、本を読んでもわかりいやすいです。.しかし、誰かに教えてもらわないとそれはわかりません。全部についてHTMLなどを解説つもりはさらさらありません。コツについてわずかながら解説するつもりです。 |

