
|
| Visual Studio Code は使い物になるのか |
ホームページの編集はMicrosoft Expression Web4を使っています。
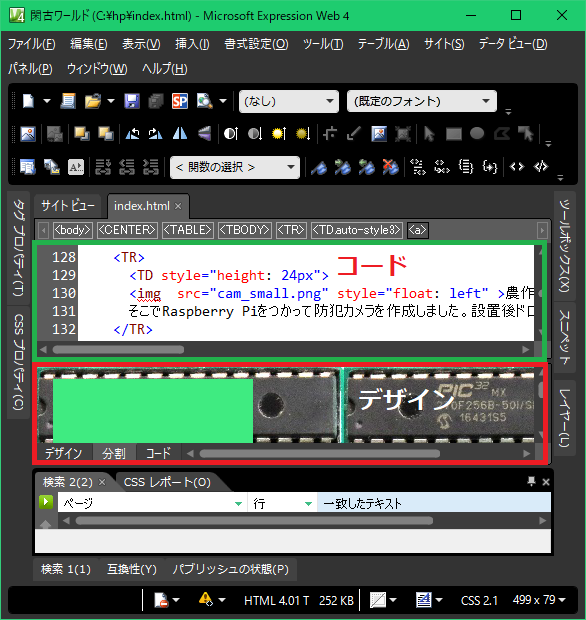
Microsoft Expression Web4はホームページ編集ソフトです。外観を表示します。 コード画面とデザインが面があります。コード画面はエディタ的な操作で編集します。 デザイン画面はワープロ的で文字色などを簡単に編集できます。 2012年頃に開発終了になりました。 開発終了後はフリーソフトになりましたが、さすがに古さを感じることがあります。 デザイン画面の表示がブラウザと違っています。また、HTML5のタグには未対応です。 Visual Studio Code(長いのでVSCodeとします)はHTMLも編集できることは なんとなく分かっていました。しかし、 改行の度に<br> と入力するのはイライラして考えが飛んでしまいます。また、<img>などのタグで リソース先を探すのが面倒です。Microsoft Expression Web4ではファイルダイアログ 画面で画像を見ながら選択できます。 また、VSCodeはエディタなのでアップロードができません。 しかし、JavaScriptのデバッグをすることができます。これは大きなメリットです。 Microsoft Expression Web4を使っているときでも、デバッグはVSCodeを使っていました。 総合的に考えてVisual Studio Codeは使い物になりそうです。 |
