
|
|
|
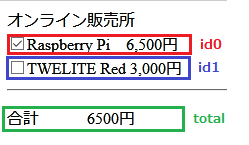
オンライン販売所 Raspberry Pi 6,500円 TWELITE Red 3,000円 合計 これはよく見る例です。商品のチェックボックス操作により合計がかわります。小説など文章で勝負するサイトではお目に書かれない動きです。 この仕組みは、DOMとJavaScriptで実現しています。 次のようにidを定義します。  上記をHTMLで記述すると下記のようになります。 チェックボックスを操作するとmyfunc()で処理されます。 document.getElementById("total"); で合計の要素を取得してテキストにセットします。 このようにDOMの基本は、以下の操作になります。 セレクタを付ける そのセレクタにidをつける <span id="total">合計</span> このidをJavaScriptで操作する。 |